Scopri cosa significano i Core Web Vitals e come influiscono sulla SEO come fattore di ranking. Scopri come puoi testarli e migliorarli su WordPress.
Probabilmente avrai sentito parlare di questo nuovo progetto Google Core Web Vitals, ma non riesci a capire cosa c’entri tutto questo con il tuo sito WordPress. O forse non hai proprio idea di cosa sia il progetto Core Web Vitals e di come sia importante per una piattaforma CMS come WordPress?
In ogni caso, in questo articolo tratterò di tutto ciò che devi sapere sulla connessione dei Core Web Vitals e WordPress. Ti spiegherò quali sono, come testarli e come migliorare i punteggi del tuo sito per creare una User Experience migliore, magari migliorando anche il tuo posizionamento nei risultati di ricerca.

Cosa sono i Google Core Web Vitals?
Core Web Vitals è una nuova iniziativa di Google progettata per misurare e migliorare l’esperienza degli utenti sul Web. Invece di concentrarsi su metriche generiche come il tempo necessario per caricare l’intero sito Web, Core Web Vitals si concentra su come le prestazioni del tuo sito WordPress entrino in sinergia con una User Experience di alta qualità.
Gli utenti si preoccupano della velocità con cui possono iniziare a interagire con una pagina. Questo è esattamente ciò che le metriche di Core Web Vitals mirano a misurare.
Attualmente, ci sono tre Core Web Vitals principali:
- Largest Contentful Paint (prestazioni di caricamento)
- Cumulative Layout Shift (stabilità visiva)
- First Input Delay (interattività)
Secondo Google, queste tre metriche sono le più importanti per fornire una User Experience di alto livello.
Se pensi che questi nomi ti confondano e se tendi a mescolare una metrica con un’altra, non preoccuparti! In questo articolo analizzeremo ogni metrica in maniera molto semplice. L’importante è capire cosa identifica ogni Core Web Vital e qual è il suo impatto sull’esperienza dell’utente.
Questo è il primo passo per migliorare i punteggi e le performance complessive SEO sul tuo sito WordPress.

Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) misura il tempo necessario per caricare i contenuti più significativi sul tuo sito: di solito è la sezione principale del tuo sito o l’immagine in primo piano.
Secondo i parametri di Google, il tempo impiegato dal caricamento del contenuto principale di una pagina influisce sulla velocità con cui gli utenti percepiscono il caricamento del tuo sito.
Esempio pratico: navighi su una pagina e non vedi subito l’immagine in alto completamente visualizzata. Questo ti da fastidio, giusto? Il tuo primo pensiero è di abbandonare immediatamente la pagina. Ecco perché la metrica LCP è strettamente correlata all’esperienza dell’utente, più del tempo di caricamento generale del sito.
L'”elemento” LCP è diverso per ogni sito ed è diverso anche tra le versioni mobile e desktop dello stesso. A volte l’elemento LCP potrebbe essere un’immagine, mentre altre volte potrebbe essere solo testo. Lo analizzeremo più avanti nella sezione su come testare e misurare i Core Web Vitals.
Se ti stai chiedendo quale sia un buon tempo LCP, ecco le soglie di Google:
- Buono: inferiore o uguale a 2,5 secondi
- Ha bisogno di miglioramenti: inferiore o uguale a 4,0 secondi
- Scarso: più di 4,0 secondi.
LCP è molto simile a First Contentful Paint (FCP), un’altra metrica inclusa in PageSpeed Insights. La differenza fondamentale è che LCP misura quando il contenuto “principale” viene caricato. FCP si concentra solo sul caricamento del “primo” contenuto, che potrebbe essere una schermata iniziale o un indicatore di caricamento, è un elemento dell’esperienza utente meno rilevante.

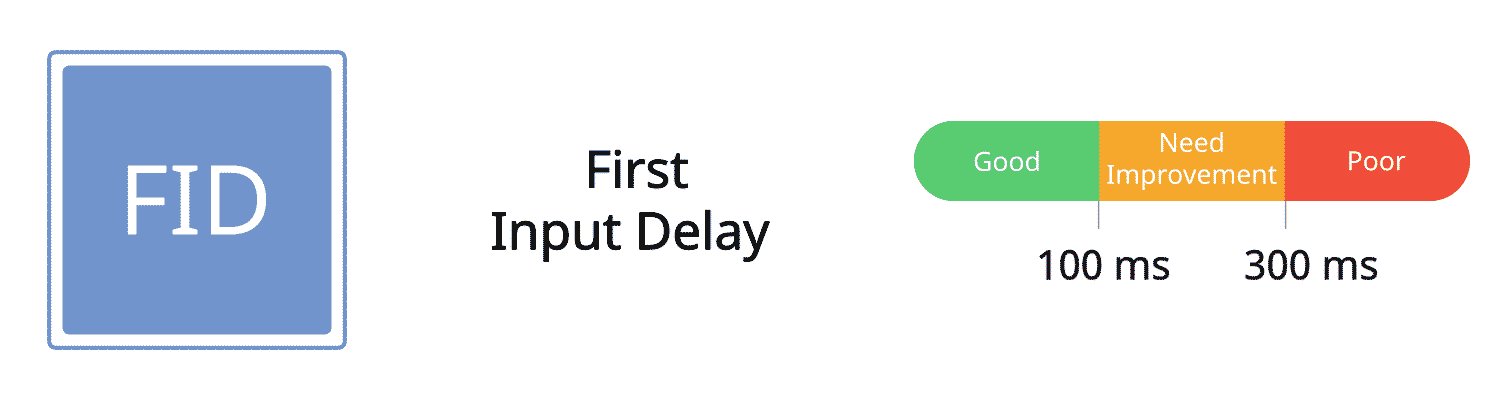
First Input Delay (FID)
First Input Delay (FID) misura il tempo tra quando un utente interagisce con qualcosa sulla tua pagina (ad esempio, facendo clic su un pulsante o un collegamento) e quando il suo browser inizia a elaborare quell’evento.
Esempio pratico: se fai clic su un pulsante per espandere una sezione di fisarmonica, quanto tempo impiega il tuo sito per rispondere a questo e mostrare il contenuto?
Il First Input Delay è probabilmente la metrica più complicata da comprendere e ottimizzare, anche perché è fortemente influenzata da JavaScript.
Diciamo che atterri su un sito da mobile e fai clic su un link, ma non ottieni una risposta immediata. Potrebbe essere perché il tuo telefono è impegnato nell’elaborazione di un file JavaScript di grandi dimensioni da quel sito.
Ecco come Google definisce i punteggi FID:
- Buono: Minore o uguale a 100 ms
- Ha bisogno di miglioramenti: Meno o uguale a 300 ms
- Scarso: Più di 300 ms.

Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift (CLS) misura quanto il contenuto del tuo sito “salti” o “si sposti” durante il caricamento.
Esempio pratico: stai per fare clic su un link o una CTA (Call To Action) ma non puoi farlo perché il tuo contenuto è appena andato giù dopo essere stato caricato. Hai appena avuto un’User Experience terribile, quello che ti è appena accaduto si chiama “layout shift”. Lo stesso vale quando si fa accidentalmente clic sul pulsante sbagliato perché il contenuto che si carica in ritardo ha causato lo spostamento di un pulsante.
Oppure, sei mai stato su un sito Web di notizie in cui il contenuto dell’articolo continua a spostarsi mentre il sito carica gli annunci e non riesci a continuare a leggere? Anche questo è un “layout shift”.
Puoi quindi constatarlo da solo, come il cambio di layout cumulativo sia super fastidioso per gli utenti e di come avranno una pessima esperienza sul tuo sito.
Ecco come Google definisce i punteggi CLS:
- Buono: inferiore o uguale a 0,1 secondi
- Ha bisogno di miglioramenti: inferiore o uguale a 0,25 secondi
- Scarso: più di 0,25 secondi.
I Core Web Vitals influiscono sulla SEO come fattore di ranking?
Google ha iniziato a utilizzare i Core Web Vitals come fattore di ranking, pertanto queste metriche influiscono sicuramente sulle prestazioni SEO del tuo progetto web.
Core Web Vitals fa parte dei nuovi segnali di esperienza della Pagina, insieme alle linee guida di sicurezza HTTPS, navigazione sicura, ottimizzazione per dispositivi mobili e le linee guida interstitial invadenti.
Core Web Vitals influirà sui risultati organici su dispositivi mobili e desktop, nonché sulla visualizzazione o meno del tuo sito nelle Storie principali. In precedenza, il tuo sito doveva utilizzare AMP per apparire nelle storie principali. Questo non sarà più il caso quando Google implementerà la modifica, ma il tuo sito dovrà soddisfare specifici punteggi minimi di Core Web Vitals per apparire nelle storie principali.
Inoltre, sembra che tutte le metriche di Core Web Vitals debbano essere soddisfatte per migliorare il ranking organico. E anche il punteggio di Core Web Vitals per le pagine non indicizzate potrebbe essere importante.
Concludendo, se ci tieni a garantire un ottimo risultato per le tue prestazioni SEO, migliorare i punteggi Core Web Vital è obbligatorio.
Come testare e misurare i Core Web Vitals su WordPress
Puoi testare e misurare i Core Web Vitals con tutti gli strumenti di Google per gli sviluppatori web, da PageSpeed Insights a Chrome DevTools, CrUX Report e molti altri. Tutti gli strumenti di Google misurano entrambe le metriche, ad eccezione di Chrome DevTools e Lighthouse.
Questi due strumenti utilizzano il Total Blocking Time come proxy per il First Input Delay. Questo perché il FID può essere misurato solo con dati utente reali (Field Data), mentre Lighthouse fornisce solo Data Lab.
Raggiungi risultati di velocità incredibili con “All-In-One Web Performance”, il nostro servizio che fa volare il tuo sito Wordpress
OTTIMIZZA I TUOI PUNTEGGI PAGESPEED CON PERFORMANCE ELEVATE E PORTA LA VELOCITÀ DEL TUO SITO WEB ALLE STELLE GRAZIE AD UNA TECNOLOGIA D’AVANGUARDIA.
Grazie alla nostra applicazione web, appositamente studiata per i siti realizzati con CMS WordPress, riuscirai ad ottenere prestazioni elevate come mai prima d’ora. Osserverai da subito un miglioramento nelle performance del tuo sito web, raggiungendo ottimi risultati nel punteggio di Google PageSpeed Insights, compresi i sopracitati Core Web Vitals. Questa applicazione non solo velocizza i tempi di caricamento del tuo sito, ma ne migliora nettamente le prestazioni complessive soddisfacendo le più importanti linee guida del web.
Velocità aumentata grazie ad una tecnologia di ultima generazione
Cosa desideri di più per il tuo sito Wordpress?
Velocità di caricamento incredibile, User Experience impeccabile, un ottimo Ranking SEO?
Non è un desiderio irraggiungibile! Contatta il nostro team di esperti ed affidati in mani sicure, i risultati sono tangibili!
Grazie ad alcune funzionalità che operano sulla cache della pagina e del browser, una compressione GZIP, aumentiamo le performance con altri accorgimenti che vanno a lavorare sul ritardo di esecuzioni obsolete o non necessarie sia lato CSS che JS (JavaScript), rimuovendo e minimizzando stringhe inutilizzate e lavorando inoltre sul caricamento progressivo (LazyLoad). Ottimizzando e migliorando notevolmente questi fattori, i tuoi visitatori avranno un coinvolgimento maggiore sulle pagine del tuo sito. Anche i motori di ricerca noteranno l’evoluzione di questi fattori, miglioreranno il tuo Ranking e ti posizioneranno meglio nei loro risultati.
Sei interessato al nostro servizio per velocizzare il tuo sito migliorandone il Ranking S.E.O.? Contattaci ora!
Alfredo Rossi
WebMaster, S.E.O. Specialist, Graphic Designer & Social Media Specialist di BTSTUDIO.
